※ 이 포스팅은 스터디 강의 자료로 사용되었습니다.
자바스크립트는 다른 언어와 다른 객체의 특징이 있습니다. 흔히 이러한 특성 때문에 자바스크립트를 장난감 같다고 이야기 하기도 합니다. 처음 프로그래밍 언어를 배우시는 분에게는 이러한 자바스크립트의 특성이 오히려 언어를 쉽게 이해하는데 도움이 될수도 있지만, C++, Java와 같은 컴파일 언어로 프로그래밍 언어를 접한 분들은 자바스크립트를 공부하며 "이게 된다고...?"라고 생각되는 부분들이 종종 있을 수 있습니다.
그만큼 자바스크립트는 자유로운 언어이고, 코딩하기 쉽지만 코드 스타일에 정형화 되어있지 않고, 디버깅하는데 어려움이 있는 단점도 있습니다. 하지만 분명한건 그만큼 매력적인 언어라는 점입니다.
이 포스팅에서는 사용하는 예제는 자바스크립트 런타임 Node.js를 사용하도록 하겠습니다. 이는 선택 사항이고 크롬 브라우저에서 개발자도구에서 실습을 진행하셔도 상관 없습니다. 노드 설치를 하지 않으신 분들을 위해 아래에 노드 설치 포스팅 링크를 걸어두었습니다.
[Node.js] 운영체제 별 node 설치하기
Window Node.js의 설치방법은 매우 간단하다. 먼저 아래의 url로 접속한다. https://nodejs.org/en/ Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 그리고..
ooeunz.tistory.com
1-1. 데이터 타입
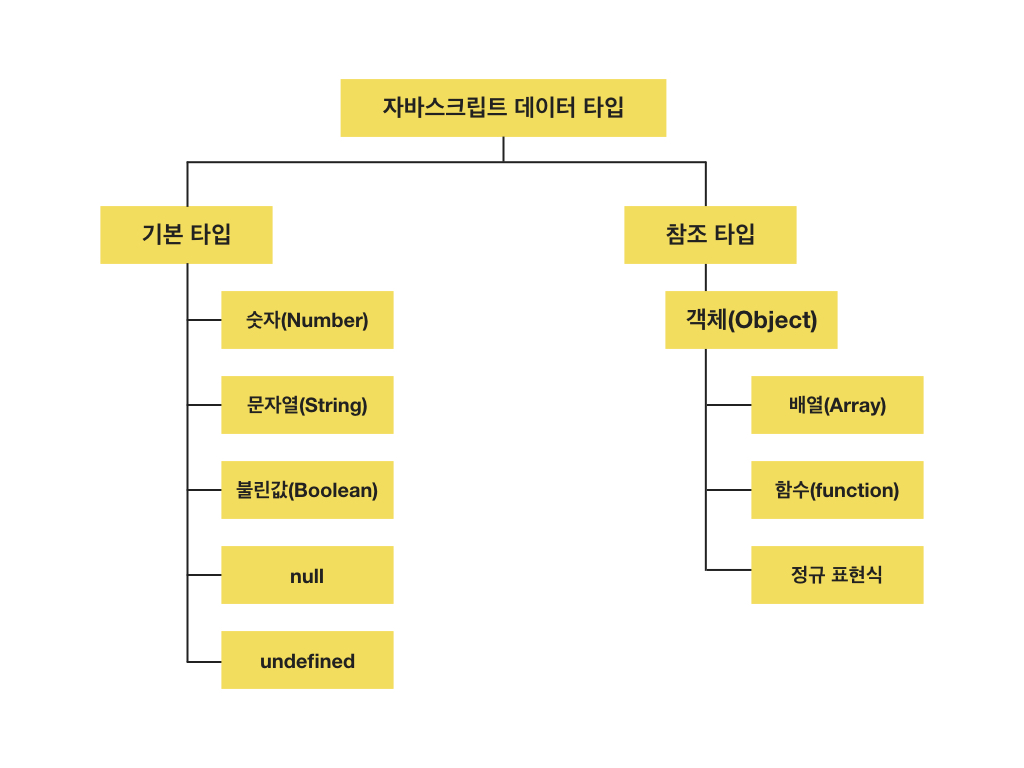
자바스크립트를 이야기한다면 이 이야기를 빼놓을 수 없습니다. 바로 Object(객체)입니다. '다른 언어에도 다 객체가 있는데 왜 객체 개념이 이제와서 새삼스레 중요하냐'라고 생각하실 수도 있지만, 자바스크립트에서는 기본 데이터 타입을 제외한 모든 것이 객체이기 때문입니다. '그게 무슨 말이냐 그럼 함수도 객체냐?!'라고 물어 보실 것 같습니다. 정확하게 짚으셨습니다. 자바스크립트에서는 함수도 객체입니다. 그것도 객체 중에서도 1급 객체라고 불리는 객체입니다.
지금부터 이 특성에 대해 상세히 알아보도록 하겠습니다.

1-2. 자바스크립트 기본 데이터 타입
자바스크립트의 기본 타입은 숫자(정수와 소수 모두를 포함), 문자열, 불린값과 null, undefined라는 타입이 있습니다. 먼저 아래의 예제를 통해 기본 타입에 대해 살펴보도록 하겠습니다. 아래의 예제는 기본 타입 변수들을 생성하고, 해당 변수의 타입을 리턴하는 typeof 연산자를 사용해서 해당 변수의 타입을 출력해보도록 하겠습니다.
※ 변수를 선언할 때 사용하는 let에 대해서는 이후에 다루도록 하겠습니다.
※ console.log는 로그를 출력하는 함수이고, 백틱(`)을 사용해서 문자열을 출력할 경우 ${}를 이용해 변수를 중간에 삽입할 수 있습니다.
// 숫자 타입
let intNum = 10;
let floatNum = 0.1;
// 문자열 타입
let singleQuoteStr = '따옴표 한개만 사용';
let doubleQuoteStr = "따옴표 두개 사용";
let singleChar = 'a';
// 불린 타입
let bool = true;
// undefined 타입
let emptyVar;
// null 타입
let nullVar = null;
console.log(`intNum: ${typeof intNum}`);
console.log(`floatNum: ${typeof floatNum}`);
console.log(`singleQuoteStr: ${typeof singleQuoteStr}`);
console.log(`doubleQuoteStr: ${typeof doubleQuoteStr}`);
console.log(`singleChar: ${typeof singleChar}`);
console.log(`bool: ${typeof bool}`);
console.log(`emptyVar: ${typeof emptyVar}`);
console.log(`nullVar: ${typeof nullVar}`);
위의 코드를 보면 기존 언어와 다르게 int, float, string과 같은 예약어를 사용하지 않는다는 것을 알 수 있습니다. 그 이유는 자바스크립트는 Loose Type 언어(느슨한 타입 언어)이기 때문입니다. 즉, let이라는 변수를 지정하는 키워드를 사용하기만 한다면 어떤 타입의 데이터라도 저장 할 수 있다는 것을 의미합니다.
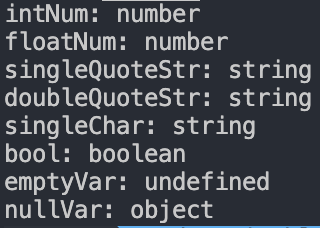
그럼 실행 결과를 보고 좀 더 자세히 알아보도록 하겠습니다..

1. number
결괏 값을 보면 intNum의 정수 값과 floatNum 모두 number type으로 출력된 것을 알 수 있습니다. 자바스크립트는 정수와 소수를 구분하지 않습니다. 정확히 말하면 모든 수를 소수로 인식한다고 이해하는 것이 옳습니다. 왜냐하면 자바스크립트에서는 모든 숫자를 64비트 부동 소수점 형태로 저장하기 때문입니다.
그래서 다른 언어에서 정수 값 끼리 나눗셈을 하게되면 정수가 리턴되는 반면에 자바스크립트에서 정수끼리 나눗셈을 할 경우 소수가 리턴됩니다. 이는 우리 눈에 정수로 보일 뿐 자바스크립트 내부적으로는 소수끼리 계산을 하고 있기 때문입니다.
console.log(7 / 2); // (출력 값) 3.5
console.log(Math.floor(7 / 2)); // (출력 값) 3
따라서 정수 값만을 리턴하고 싶다면 Math.floor()와 같은 메서드를 사용해야 합니다.
2. string
이번엔 문자열을 살펴보도록 하겠습니다. 결괏 값에서 알 수 있듯이 자바스크립트는 char와 같은 문자 하나만 별도로 나타내는 데이터 타입이 존재하지 않습니다. 또한 작은 따옴표(')와 큰 따옴표(") 모두 같은 기능을 한다는 것을 알 수 있습니다.
또한 자바스크립트 문자열에서 주의해야할 점이 있는데, 한번 정의한 문자열은 불변한다는 것입니다.
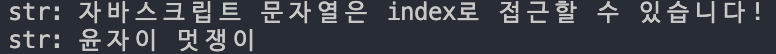
let str = '자바스크립트 문자열은 index로 접근할 수 있습니다!';
str[0] = '윤';
console.log(`str: ${str}`); // str[0]을 '윤'으로 바꿨지만 수정되지 않습니다.
str = '윤자이 멋쟁이';
console.log(`str: ${str}`); // 새로운 문자열이 덧씌워지는 것을 알 수 있습니다.
위의 예제에서 볼 수 있듯이 자바스크립트는 index를 통해서 문자열에 접근할 수 있습니다. 하지만 한번 정의된 문자열의 값은 변하지 않습니다. `str = '윤자이 멋쟁이`라는 코드는 문자열을 수정한 것이 아니라 새로운 문자열을 덧씌운 것입니다.
3. null, undefined
이 두 타입은 모두 자바스크립트에서 값이 비어있음을 의미합니다. 하지만 엄밀히 말하자면 null 값은 개발자가 명시적으로 값이 비어있음을 나타내는 것이고, undefined는 값이 할당되지 않은 변수입니다. 하지만 여기서 주의해야할 점이 undefined는 값이 할당되지 않은 변수라는 의미이지만, undefined 또한 하나의 타입이며 하나의 값이라는 점입니다.
4. 비교 연산자
여기까지 자바스크립트의 기본 타입 변수들을 살펴보았습니다. 이번에는 자바스크립트에서만 존재하는 특이한 비교 연산자에 관해 알아보도록 하겠습니다. 흔히 다른 프로그래밍 언어에서 값을 비교했을 때 '==' 연산자를 사용했을 것 입니다.
하지만 자바스크립트에서 '=='는 우리가 알던 것과 조금 의미가 다릅니다. 아래의 예제를 살펴보겠습니다.
let str = '2';
let num = 2;
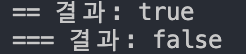
console.log(`== 결과: ${str == num}`); // true
console.log(`=== 결과: ${str === num}`); // false

결과를 보니 조금 어리둥절 합니다. '==' 연산자를 사용한 예제는 문자열(string)과 숫자(number)를 비교했는데, 타입이 다름에도 불구하고 값이 같다는 결과를 리턴해주고 있습니다.
예제에서 알 수 있듯이 자바스크립트에서 '==' 연산자는 값의 형태만을 보고 비교합니다. 대상이 문자열 '2'이던 숫자 2이던 상관 없이 형태가 2이면 상관 없다는 식입니다. 반면 ===는 우리가 흔히 알고있는 대로 대상의 type까지 같은지 검사합니다.
형태만 보고 비교연산을 할 일은 거의 없을 뿐더러 적절한 상황에 사용하더라도 협업 차원에서 문제를 야기할 수 있습니다. 그러니 '=='보다 '==='을 사용하는 것을 습관 들여 놓으시길 권장드립니다.
1-3. 자바스크립트 참조 타입
자, 이제 드디어 본론에 도착했습니다. 앞서 이야기 했듯이 자바스크립트는 기본 데이터 타입을 제외한 모든 것이 객체라고 이야기 했습니다. 자바스크립트에서 객체란 단순히 key : value의 조합으로써 자바의 Map, Python의 Dictionary와 유사합니다. (해시 자료구조)
자바스크립트의 객체는 기존의 객체지향언어에서의 개념과 약간 다른데, 자바에서는 class를 정의하고 클래스의 인스턴스를 생성함으로써 객체가 만들어집니다.. (붕어빵과 붕어빵틀의 예제로 배웠던 바로 그 개념...) 하지만 자바스크립트에서는 클래스 없이도 객체를 생성할 수 있습니다.
※ 원래 자바스크립트에는 클래스라는 개념이 없었지만 ES6(2015년에 이루어진 자바스크립트 대규모 업데이트. 뒷부분에서 다루겠습니다.)
이후로 클래스가 생겼습니다.
객체를 만드는 방법은 여러가지가 있지만, 이번 포스팅에서는 가장 간편하면서 대중적인 방법을 사용하도록 하겠습니다. 바로 객체 리터럴방식 입니다. 객체 리터럴이란 '객체를 생성하는 표기법'을 의미하는데, 간단한 표기법만으로도 객체를 생성할 수 있는 자바스크립트의 강력한 문법입니다. 해당 표기법은 이후 자바스크립트를 사용하면서 정말 많이 사용하고, 사용성을 체감하시게 될 겁니다. :)
바로 시작해보겠습니다. 객체 리터럴 방식은 바로 이겁니다.
{}
"?????????????????????"
어이 없으시겠지만 방금 객체를 하나 생성했습니다. 정확히 말하면 변수에 할당되지 않은 텅 빈 객체를 하나 생성했습니다.
즉 절대 비문이 아닙니다. 앞으로 이러한 형태를 자주 사용하시게 될 겁니다.
그럼 이번에는 변수에 객체를 할당해 보겠습니다.
const mark = 'MARK'
let obj = {
name: '윤자이',
age: 26,
bag: {
item_1: '지갑',
item_2: '전공서적',
},
garbage: ['candy', 23, 'pen'],
};
obj[mark + 4] = '아이언맨' // MARK4 라는 프로퍼티 생성=== 😆
이번에는 const로 변수를 만들었습니다. 자바스크립트에는 총 3가지의 변수 할당 예약어가 있습니다. var, let, const가 바로 그것들입니다. var는 가장 오래된 변수 예약어입니다만 이곳에선 다루지 않겠지만 그 특성상 에러 핸들링시에 문제점이 다수 있어서 현재는 거의 사용하지 않는 추세입니다. let과 const는 ES6에 추가된 예약어로써, let은 값이 변하는 변수를, const는 한번 할당하면 변하지 않는 값을 저장할 때 사용합니다. (그 외에도 블록 레벨 스코프가 다르다는 차이점이 있는데, 이 부분은 스스로 공부해시길 ㅎㅎ)
===
obj라는 객체를 만들었습니다.
key : value의 형태로 윤자이라는 문자열, 26이라는 숫자, 그리고 bag라는 또 다른 형태의 객체와 배열을 삽입했습니다.
이와 같이 객체 안에 들어가는 값을 프로퍼티라고 부르며, 프로퍼티에는 제한이 없습니다.
심지어 위의 객체에 들어있는 garbage 배열을 보면 문자열과 숫자가 함께 들어있는 것도 볼 수 있습니다.
또한 mark라는 문자열 변수와 숫자를 합해서 동적으로 프로퍼티를 생성했습니다.
어이 없지만 이것 역시 자바스크립트에선 가능한 일입니다.
또한 위의 예제에선 넣지 않았지만, 만약 프로퍼티가 함수일 경우엔 메서드라고 부릅니다.
그렇다면 객체에 있는 프로퍼티에 어떻게 접근할까요?
겁나 쉽습니다! 편한 형태로 자유롭게 사용하시면 됩니다.
// 프로퍼티 접근
console.log(obj.name); // (출력 값) 윤자이
console.log(obj.bag.item_1); // (출력 값) 지갑
console.log(obj['bag']['item_1']); // (출력 값) 지갑
// 새로운 프로퍼티 생성
obj.wallet = 20000;
obj['student'] = true;
// 프로퍼티 삭제
delete obj.age;
※ 함께 공부하면 좋을 만한 것: 참조 타입을 복사하려면 어떻게 해야할까? (얕은 복사, 깊은 복사)
1-4. 프로토 타입
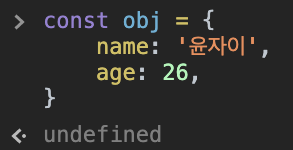
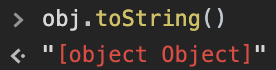
이번엔 잠시 Node.js가 아닌 크롬 개발자 도구를 사용해보도록 하겠습니다. obj라는 이름의 객체를 생성하고 toString()이라는 메서드를 호출해보겠습니다.


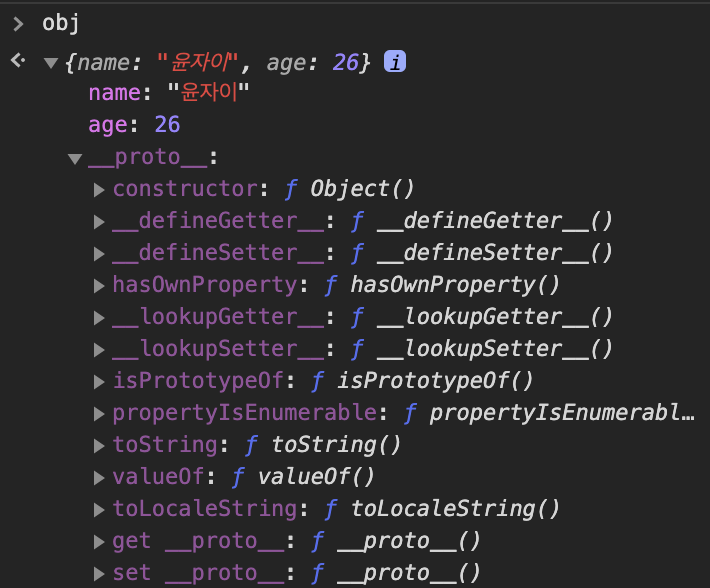
obj 객체에는 toString이라는 메서드가 없음에도 이상하게 에러가 나지 않습니다. 마치 처음부터 toString 메서드를 가지고 있었던 것처럼 말입니다. 그렇다면 이번엔 방금 선언한 obj 객체를 까보도록 하겠습니다.

obj 객체를 까보니 아까 선언했던 프로퍼티와 다른 __proto__ 라는 프로퍼티가 존재합니다. 그리고 해당 객체 안에는 다양한 메서드와 프로퍼티들을 내장하고 있습니다.
제가 너무 돌려 이야기를 한 것 같네요ㅎㅎ. 정답을 이야기하자면 자바스크립트의 모든 객체는 자신의 부모 역할을 하는 객체와 연결되어 있습니다. 객체지향언어의 상속 개념처럼 이를 통해 부모 객체의 프로퍼티를 자기 자신의 것처럼 사용할 수 있는 것 입니다. 이와 같이 부모 역할을 하는 객체를 ECMAScript 명세서에서는 [[Prototype]] (프로토타입)이라고 명시합니다.
이러한 프로토타입은 객체가 생성될 때 어떤 프로토타입을 가지게 될지 정해지게 됩니다. 이와 관련해서는 다음 포스팅의 프로토타입 체이닝에서 다뤄보도록 하겟습니다.
마치며
이번 포스팅에서는 자바스크립트의 기본 타입 변수들과 자바스크립트 객체에 대해 다뤄보았습니다. 객체의 자유도가 너무 높은 나머지 오히려 헷갈릴 수도 있겠다는 걱정이 듭니다. 하지만 안타깝게도 객체에 관한 것은 이것이 전부가 아닙니다. 좀 더 공부할 생각이 있다면 유사배열객체와 같은 키워드도 찾아보는 것을 추천드립니다.
다음 포스팅에서는 함수에 관해서 다뤄볼 예정입니다. 이전 포스팅에서 함수 역시 객체라고 했던 것 기억하실까요?
특별히 자바스크립트에선 함수를 객체 중에서도 1급 객체라고 부를정도로 중요도가 뛰어난 녀석입니다.
그럼 다음 포스팅에서 뵙겠습니다!
'Language > Javascript (Typescript)' 카테고리의 다른 글
| [Javascript] Tutorial(4): ES6 문법 (1) | 2020.03.06 |
|---|---|
| [Javascript] Tutorial(3): 1급 객체 함수 (0) | 2020.03.04 |
| [Javascript] Tutorial(1): 자바스크립트 개요 (2) | 2020.03.01 |
| [Javascript] Ajax 통신 (0) | 2019.10.10 |
| [Javascript] 이벤트(Event)에 관하여 (0) | 2019.10.10 |