※ 이 포스팅은 스터디 강의 자료로 사용되었습니다.
자바스크립트는 흔히 개발자들에게 자리잡은 인식은 '언제든 배울 수 있는 언어'라는 인식이 강합니다. 저 역시 그렇게 생각했고 자바스크립트를 제대로 공부하지 않았음에도 어느정도 결과물을 만들어 낼 수 있었습니다. 하지만 프로젝트가 커지고 ES6와 Node.js와 같은 자바스크립트 생태계가 변하게 되면서 자바스크립트 특성을 제대로 이해하지 않았던 부분들이 문제를 일으키기 시작했습니다.
자바스크립트는 스크립트 언어입니다. 그 중에서도 웹을 기반을 발전한 언어이기 때문에 다른 언어들과 특성이 다른 면이 있습니다. 물론 그 개념이 그리 어려운 것만은 아니지만, C나 Java와 같은 컴파일언어로 개발을 시작한 개발자들에게는 다소 낯설은 공부가 될 수도 있습니다. 하지만 이러한 차이를 아는 것이 자바스크립트를 제대로 쓸 수 있느냐 없느냐의 차이점이라고 생각합니다.
해당 포스팅은 이러한 저의 시행착오를 바탕으로 컴파일 언어와 자바스크립트의 차이점과 특징을 중점으로 포스팅되었습니다.

1-1. 스크립트 언어 자바스크립트
자바스크립트는 웹 브라우저에서 동작하는 스크립트 언어입니다. 스크립트 언어란 기존에 이미 존재하는 소프트웨어를 제어하기 위한 언어로써, 컴파일 과정을 거치지 않고 실시간으로 텍스트를 분석하여 실행합니다. 그렇기 때문에 스크립트 언어는 스크립트 엔진이 있는 모든 운영체제에서 실행이 가능합니다. 때문에 컴파일 언어에 비해 실행 속도가 느리고 코드 상에 오류가 있을 경우 실행 시점에 발견됩니다.
자바스크립트의 이러한 특성은 때때로 장점이 되기도, 단점이 되기도 합니다. 따라서 최근에는 자바스크립트의 장점을 유지하면서 협업에 유리한 타입스크립트를 사용하는 경우가 늘어나고 있습니다. 기회가 된다면 자바스크립트의 특성을 중심적으로 타입스크립트에 대해서도 포스팅 해보도록 하겠습니다.
※ '스크립트 엔진이 있는 모든 운영체제에서 실행이 가능하다.'라는 말이 이해가 안가시는 분은 아래의 포스팅을 참고하면 좋을 것 같습니다. Java 언어에 관한 포스팅이지만 Java의 Jvm과 스크립트 엔진을 같은 개념으로 생각하고 가볍게 읽어보시기 바랍니다.
[Java] JVM 가상머신과 Java Language의 이식성, 호환성 관계
흔히 우리나라는 java 공화국이라고 불릴 정도로 java가 널리 사용되고 있다. 최근에 와서는 kotlin과 javascript와 같은 언어에 어느 정도 점유율을 빼앗겼지만, 여전히 java는 가장 널리 사용되고 있는 언어라..
ooeunz.tistory.com
1-2. 자바스크립트를 배워야하는 이유
자바스크립트는 1997년 ECMAscript라는 이름으로 웹 페이지 제작에서 보조적인 기능을 하기 위해 개발된 언어입니다. 대중적으로 알려지기 위해 LiveScript라는 이름을 거쳐 JavaScript라는 이름을 가진 이 언어는 현재 가장 핫한 언어 중 하나입니다.
※ 개발 당시 Java 언어의 개발사인 썬 마이크로시스템즈와 협업했고, 당시 마케팅적 효과를 얻기위해 Java와 비슷한 이름을 사용했을 뿐, Java와 실제 관련성은 거의 없습니다.
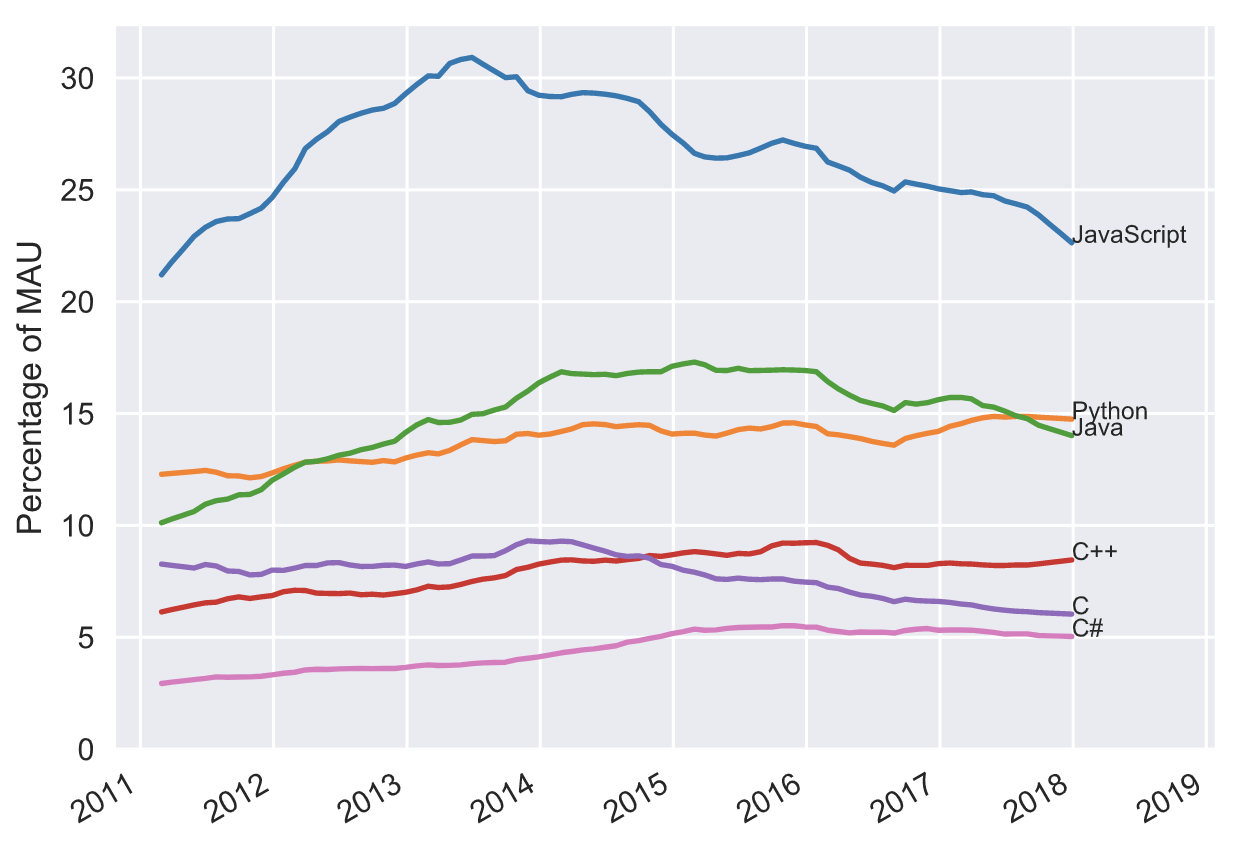
개발자라면 누구나 한번 쯤 들어봤을 github.com의 프로젝트 중 가장 많이 사용되고 있는 언어가 자바스크립트입니다. 왜 이렇게 갑자기 자바스크립트는 핫 해진걸까요? 그 이유는 크게 두가지로 꼽을 수 있을 것 같습니다.

첫째로, 크롬 브라우저의 자바스크립트 실행 엔진 V8의 탑제입니다. V8은 C++로 작성된 오픈소스 엔진인데 해당 엔진으로 인해 자바스크립트의 속도가 굉장히 개선되었습니다. 따라서 쉬운 문법과 더불어 빨라진 속도로 본격적으로 자바스크립트가 활성화 되기 시작했습니다.
두번째로, Node.js의 등장입니다. Node.js는 위의 V8엔진으로 빌드된 자바스크립트 런타임입니다.
런타임이 뭐냐구요? 런타임이란 프로그래밍 언어가 실행되는 환경을 이야기 합니다. 위에서 이야기 했듯이 원래 자바스크립트는 웹 브라우저안에서 실행되는 언어였습니다.
그 대표적인 예로 크롬 브라우저에서 F12 버튼을 눌러서 개발자 도구에서 자바스크립트를 사용할 수 있습니다. 또 다른 예로 html 문서안에 <script></script> 태그를 사용하여 자바스크립트를 사용할 수 있었죠.


하지만 Node.js의 등장으로 자바스크립트는 웹 브라우저가 아닌 환경에서도 실행할 수 있게 되었습니다. 이러한 발전은 자바스크립트로 서버 사이드 언어로써의 역할을 할 수 있도록 발전되었고, Front와 Backend를 하나의 언어로 개발할 수 있게 되는 등 자바스크립트는 전세계에서 가장 사랑 받는 언어로 자리잡게 되었습니다.

1-3. 자바스크립트의 활동 범위
웹 개발
위에서도 언급했듯이 자바크스립트는 프론트와 백엔드를 자유롭게 넘나들며 사용성을 증명하고 있습니다. 최근에는 프론트 진영에서 사용되는 자바스크립트도 변화를 보이고 있습니다. 예전에는 단순히 웹 페이지 제작의 보조 역할을 하던 자바스크립트가 최근에는 SPA(Single Page Application) Library / Framework들이 나타나며 프론트엔드도 새로운 개발의 패러다임을 맞이하고 있습니다.

서버 개발
두 번째로 앞서 언급한 Node.js가 있습니다. 자바스크립트 런타임을 활용한 Express와 같은 백엔드 프레임 워크를 이용해 자바스크립트만의 특징을 살린 서버 개발을 제공해주고 있습니다.
※ 많은 사람들이 Node.js로 서버 개발을 한다고 이야기하지만, 엄밀이 이야기하면 Node.js는 자바스크립트 런타임이고,
Node.js의 백엔드 프레임워크는 Express입니다.

모바일 애플리케이션
흔히 모바일 프로그래밍이라고 한다면 안드로이드 진영은 Java나 Kotlin을, IOS진영은 Object C나 Swift와 같은 네이티브 언어를 떠올립니다. 하지만 최근 React Native라는 cross platform 기술의 등장으로 모바일 분야도 떠들썩합니다. 자바스크립트로 이루어진 React Native는 안드로이드 애플리케이션과 IOS 애플리케이션을 동시에 만들 수 있기 때문이죠.

ETC
그 외에도 자바스크립트에는 NPM이라는 세계 최대 규모의 패키지 매니저가 있습니다. (2018년 기준 60만개) 저의 경험상 필요한 기능이 있으면 npm에서 검색했을 때 안나오는 기능을 찾기가 힘들 정도...
[Node.js] npm이란?
Node Pacackage Manager. 이하 npm은 이름 그대로 노드 패키지 매니저이다. 세상에는 많은 자바스크립트 프로그래머들이 있고, 그들이 유용한 자바스크립트 패키지들을 이미 만들어 두었고, 그런 코드들이 공개되..
ooeunz.tistory.com
최근에는 단순이 웹 서비스를 넘어서 Machine Learning 세계에서도 자바스크립트가 사용성을 드러냈습니다.
(정말 후덜덜 합니다...)
아직 속도가 그리 빠르진 않지만 Tensorflow를 JS로 사용할 수 있다는 건 분명 큰 장점입니다.

1-4. 마치며
이번 포스팅에서는 자바스크립트가 어떤 언어이고 왜 배워야하는지에 관해서 다뤄보았습니다. 지겨우셨을 수도 있지만, 내가 공부하는 언어가 어떤 언어인지 알고 공부하는 것과 모르고 공부하는 것은 큰 차이가 있다고 생각해요 :)
특히 Node.js가 자바스크립트 런타임이라는 부분은 꼭 이해를 하고 넘어가셨으면 좋겠어요.
그럼 다음 포스팅부터는 본격적으로 자바스크립트 언어 특성에 대해서 다뤄보도록 하겠습니다!
'Language > Javascript (Typescript)' 카테고리의 다른 글
| [Javascript] Tutorial(3): 1급 객체 함수 (0) | 2020.03.04 |
|---|---|
| [Javascript] Tutorial(2): 자바스크립트 Object(객체) (0) | 2020.03.02 |
| [Javascript] Ajax 통신 (0) | 2019.10.10 |
| [Javascript] 이벤트(Event)에 관하여 (0) | 2019.10.10 |
| [Javascript] DOM(document object model) (0) | 2019.10.10 |