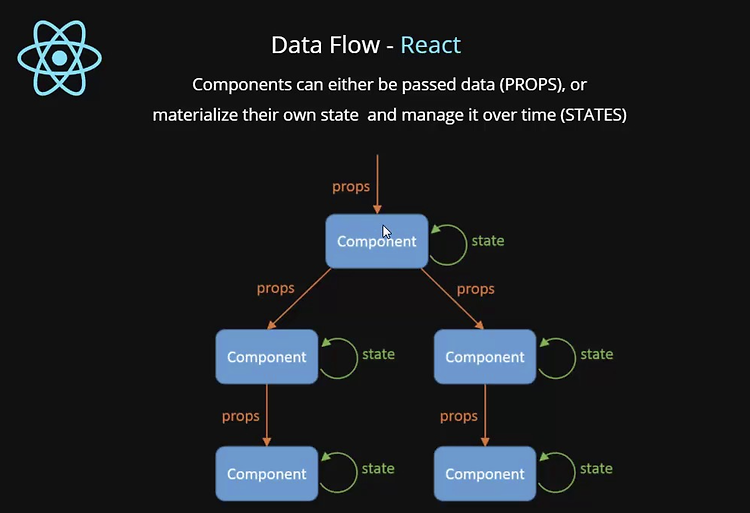
※ 해당 포스팅은 state / props에 대한 어느 정도 기본적인 지식이 있다는 전제로 상태와 속성으로 data를 관리하는 react의 특성을 중점적으로 살펴보도록 하겠습니다. props와 state는 react component에서 데이터를 다루는 대표적인 두 가지 방법입니다. Props와 State를 요약해서 설명하자면 props는 부모 컴포넌트가 자식 컴포넌트에게 주는 데이터이고 해당 데이터는 직접적으로 수정할 수 없는 값입니다. 반면 state는 컴포넌트 내부에서 가지고 있는 값으로써 변경할 수 있는 값입니다. props와 state는 react에서 가장 핵심적인 개념 중 하나입니다. 나중에 다뤄보게 될 redux와 같은 전역 데이터를 관리해주는 라이브러리도 결국 이 props와 state를 ..