Web Front-End 개발에 관심이 있는 개발자라면 한 번쯤은 React라는 말을 들어보았을 것입니다. 리액트는 현재 그만큼 현재 Front-End 영역에서 가장 핫한 라이브러리 중 하나입니다. javascript는 원래 별로 각광받지 못한 언어였습니다. 하지만 node.js가 등장하면서 서버로 사용되기 시작하고 백엔드와 프론트엔드의 영역이 확실히 분리되기 시작하며 angular.js를 시작으로 SPA라는 기술이 나오기 시작했고, 현재는 그 마저도 지며 그 자리를 React.js와 Vue.js가 차지해 가고 있습니다. React와 Vue는 사실상 기본 원리가 비슷합니다. 그 예로 Vue의 개발자가 실제로 React를 참고하여 개발했다고 언급한 적도 있습니다.
React.js는 현존하는 프론트엔드 프레임워크 및 라이브러리 중 가장 사랑받고 있는 라이브러리이며, 동시에 가장 성장하고 있는 라이브러리입니다. 아래의 그래프에서도 알 수 있듯이 angular는 점차 지고 있고, vue는 빠르게 성장하고 있으며, React.js는 여전히 독보적입니다.


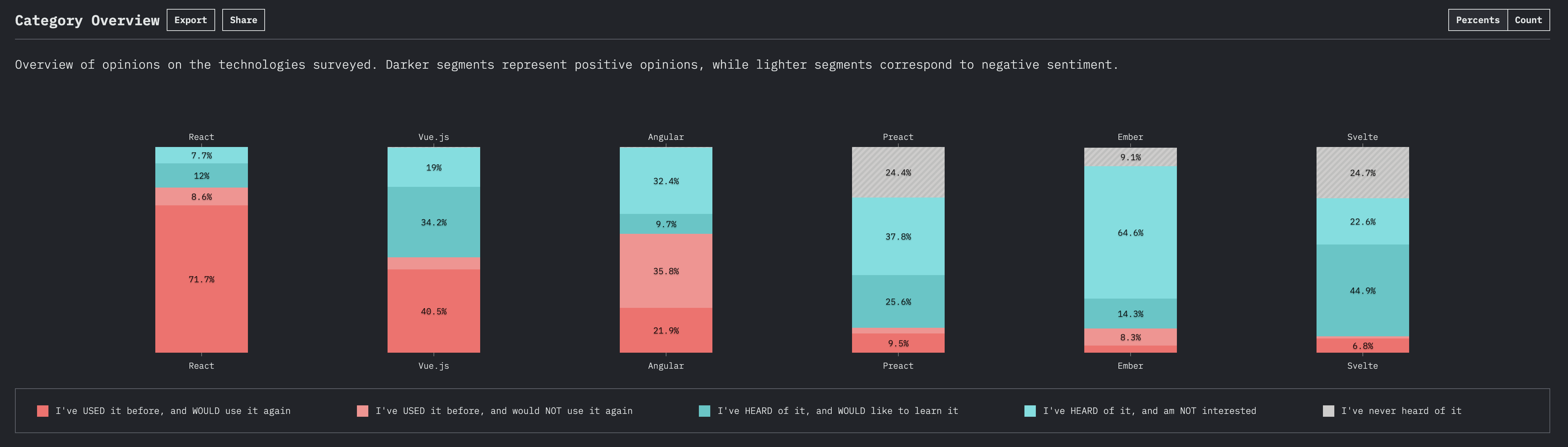
The State of JavaScript 2019: Front End Frameworks
2019.stateofjs.com
개발자는 트랜드에 민감합니다. 이 기술이 얼마나 많은 사람들의 관심을 받고 있느냐는 즉 커뮤니티의 크기와 기술의 수명과도 관련이 있기 때문입니다.
아래의 이미지는 2020-07-19 기준의 npm Weekly Downloads의 수입니다. 제일 왼쪽부터 react, vue, angular의 주간 다운로드 횟수를 나타낸 것인데, 한눈에 보아도 react가 독보적인 수를 나타내고 있습니다.



그렇다면 왜 이렇게 다들 react에 열광하는 것일까요?
Virtual-Dom
react에 대해서 이야기를 하기 위해서는 virtual-dom에 대한 이야기를 빼놓을 수 없을 것 같습니다. 일반적으로 dom을 그리는 비용은 웹 개발 영역에서 큰 자원을 소비하는 기능입니다. html을 그리고 그에 맞는 css와 javascript에 의해서 (Render Tree를 그리고, Layou 과정과 색을 입히는 과정 등을 거치게 됩니다.) 최종적으로 랜더링 되어야 하기 때문입니다. virtual dom이 나오기 이전의 웹 개발은 dom 요소 중 작은 부분이 변하더라도 전체 dom을 모두 랜더링 하는 방식을 거쳤습니다. 이러한 방식은 대단히 낭비적인 방법이었습니다. 쉽게 말해 전체 도화지에 작은 부분만이 변경되었는데 모든 그림을 다시 그리는 것과 같은 일이니까요. (모든 요소들의 스타일을 매번 다시 계산해야 하기 때문에) 따라서 react와 같은 최근 등장하는 라이브러리들은 virtual-dom이라는 방식을 채택하기 시작했습니다.
그렇다면 virtual-dom이란 무엇 일까요? virtual-dom이란 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 초소 집합을 계산하는 기술입니다. 쉽게 말해 현재 UI에 변경사항이 있을 때마다 실제 dom을 전체 그리는 것이 아니라 가상 돔에 유지해둔 이전 UI상태와 비교하여 변경될 UI 부분반 부분적으로 개선하여 브라우저 내에서 발생하는 연산의 양을 줄임으로서 성능이 개선하는 기술입니다.
아래의 영상은 기존의 웹 랜더링 방식과 virtual-dom을 이용한 React의 dom 랜더링 방식을 잘 비교해둔 영상입니다.
앞으로 React는 어떻게 될까요? 현재 프론트 엔즈 진형은 춘추 전국시대입니다. 끊임없이 새로운 Framework / Library가 나타나고 또 사라지고 빠른 주기로 새로운 버전이 릴리즈 됩니다. 이러한 시기에 React.js라는 라이브러리 자체를 따라가는 건 어쩌면 어리석은 공부법일지도 모릅니다. 막상 다음 주에 해당 기술이 외면받고 사라질 수도 있고 새로운 버전에서 지원하지 더 이상 지원하지 않을지도 모릅니다. (실제로 이럴 가능성은 적지만 조금 과장하자면) 그렇다면 우리는 격변하는 Front-End Framework / Library들 사이에서 어떤 식으로 공부해야 할까요?
앞으로 어떤 새로운 기술이 나올진 알 수 없지만 프레임워크 자체를 공부하기보다는 (프레임워크 자체라는 뜻을 오해하지마세요!) 그 원리에 대해서 이해하고 공부하도록 노력해야 합니다. 그래야 다음 기술이 나타나도 그 원리를 바탕으로 빠르게 습득하고 적용해 나갈 수 있기 때문입니다.
'Client > React.js' 카테고리의 다른 글
| [React.js] 생명 주기 메서드(life cycle method)과 Virtual DOM이 렌더링 되는 과정 (0) | 2020.08.01 |
|---|---|
| [React.js] Props / State: react에서 data를 다루는 방법 (0) | 2020.07.26 |
| [React.js] Babel / Webpack: 트랜스 컴파일러와 JS 모듈 번들러 (0) | 2020.07.26 |