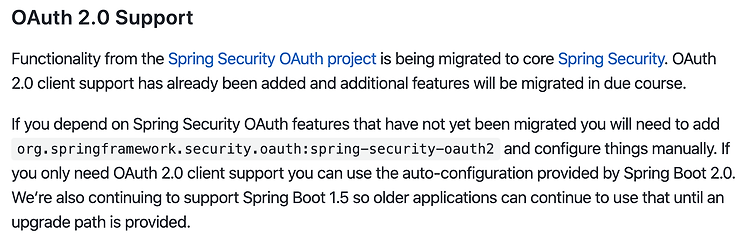
Spring Security version up에 따른 이슈 Spring Boot가 1.5 버전에서 2.x 버전으로 업그레이드되면서 많은 변화가 있었다. 그중 security와 OAuth2 인증 부분에서 여러 변화가 생겼다. 그로 인해 하위 버전과 호환되지 않는 기능들이 생겨났다. (출처) https://hue9010.github.io/spring/OAuth2/ 하지만 안타깝게도, 대부분의 구글링에 나오는 레퍼런스들은 아직 1.5 버전을 기준으로 포스팅이 되어있거나, 이미 1.5버전으로 구현이 되어있는 상태에서 2.x버전의 기능들을 사용해야할 경우에 문제가 발생한다. 그럴 때 임시방편으로 아래와 같이 dependencies를 변경해줌으로써 1.5버전과 2.x버전을 둘다 호환 가능하도록 할 수 있다. 2...