다른 환경에서 개발을 해야 하거나, 컴퓨터를 바꾸거나와 같은 일이 있을 때, 그때마다 새로 개발 환경을 세팅한다면 여간 번거로운 일이 아닐 것이다. 이번 포스팅에서는 githup을 이용해서 VScode 개발 환경을 동기화시키고 쉽게 개발 환경을 세팅할 수 있는 방법을 설명하겠다.
(필자는 내일 맥북 프로를 수리 맡껴야해서 눈물을 흘리며 포스팅하고 있다. 당분간 윈도 진영에 거주할 예정)
Setting Sync install

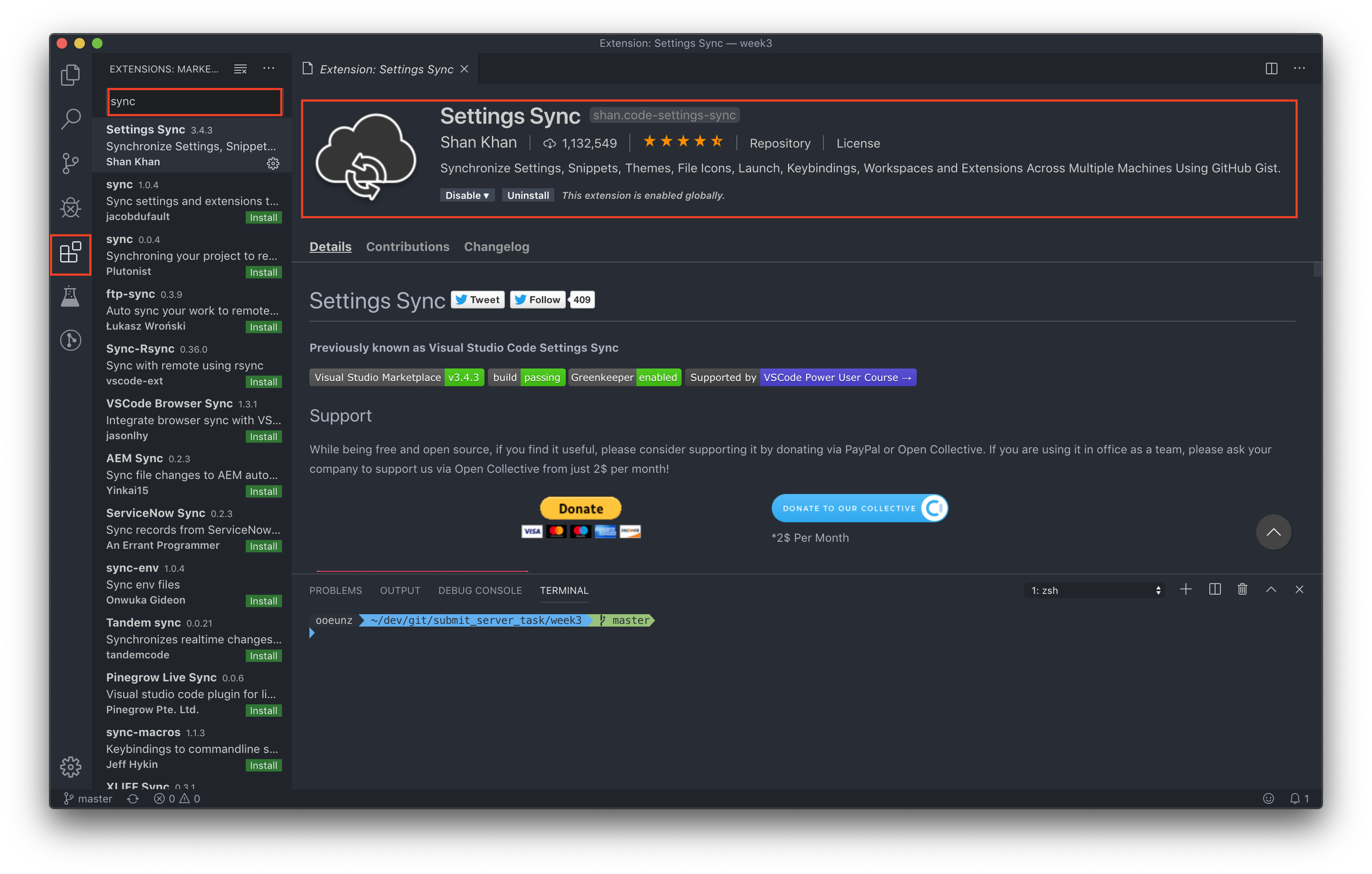
VScode에서 왼쪽 EXTENSIONS 탭을 누른 후 sync라고 검색하면 이미지와 같이 Settings Sync라는 확장 프로그램이 나온다.
Sync: Reset Extension Settings
혹시 이전에 sync를 한 적이 있다면 기존 정보를 지우는 작업을 먼저 해주도록 한다.
shift + ctrl + p를 누른후 sync라고 입력하면 Sync: Reset Extension Settings을 눌러준다.

Gist Token
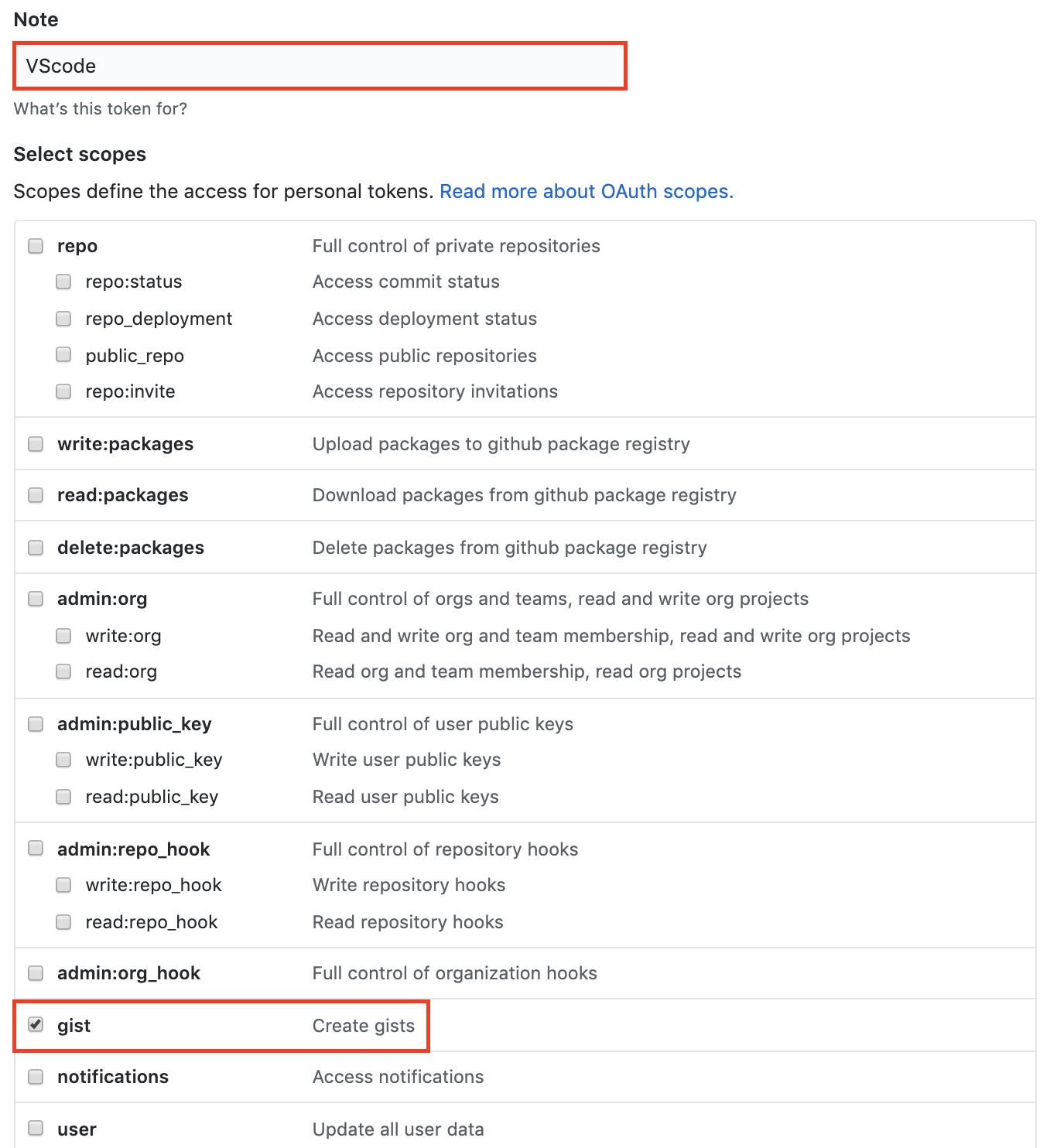
이제 githup에 접속해서 Settings > Developer settings > Personal access tokens로 이동한 후 Generate new token 버튼을 눌러 토큰을 생성하는 페이지로 이동한다. 그런 다음 Note와 gist를 선택하고 완료 버튼을 눌러준다.

그럼 토큰이 생성된다. 토큰은 다시 얻을 수 없기 때문에 잘 저장해둔다. 만약 토큰을 분실하면 Sync: Reset Extension Settings부터 다시 해야 한다. (필자는 githup에 sync repository를 따로 만들어서 한 번에 관리한다.)
Setting Upload
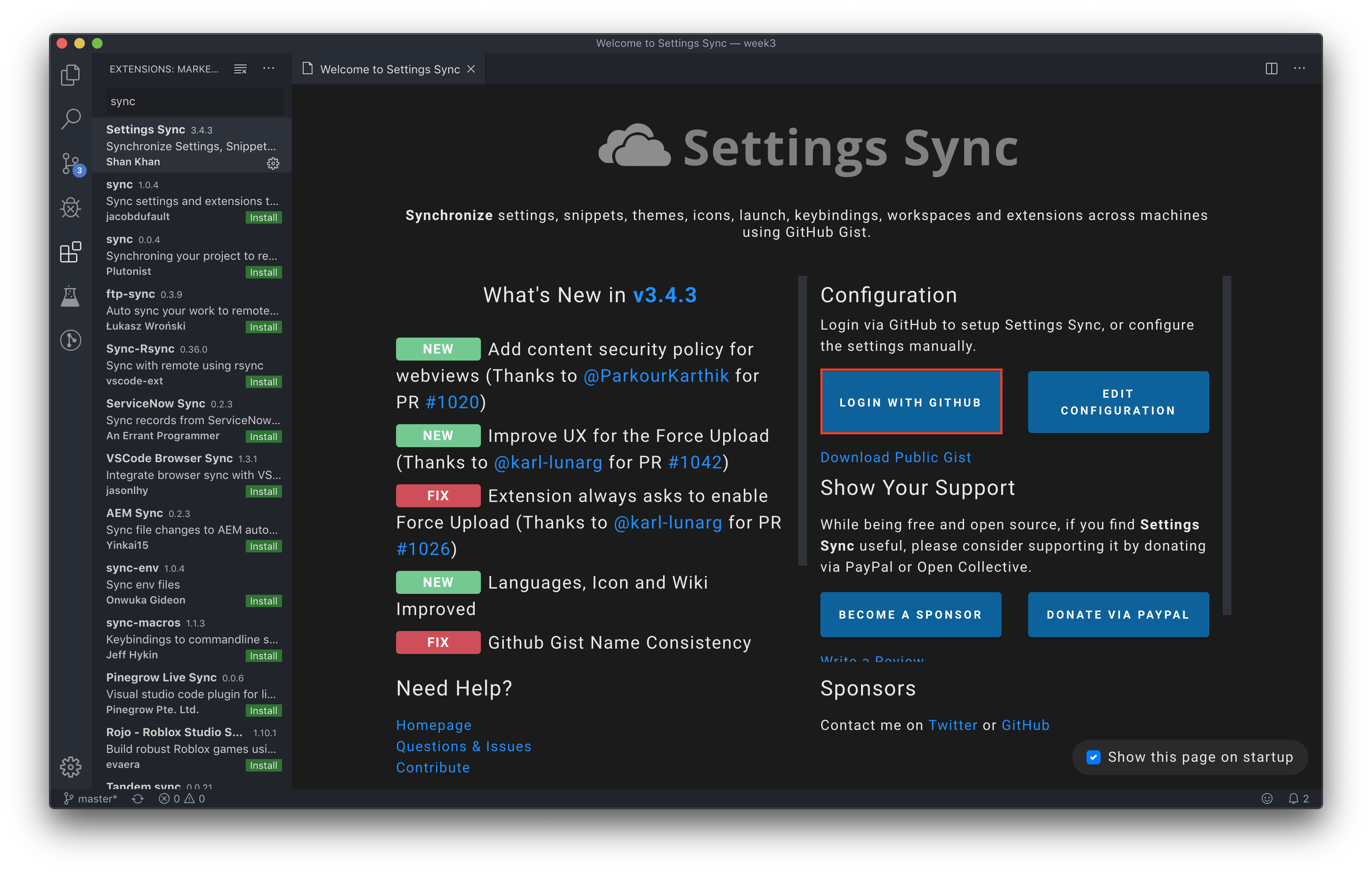
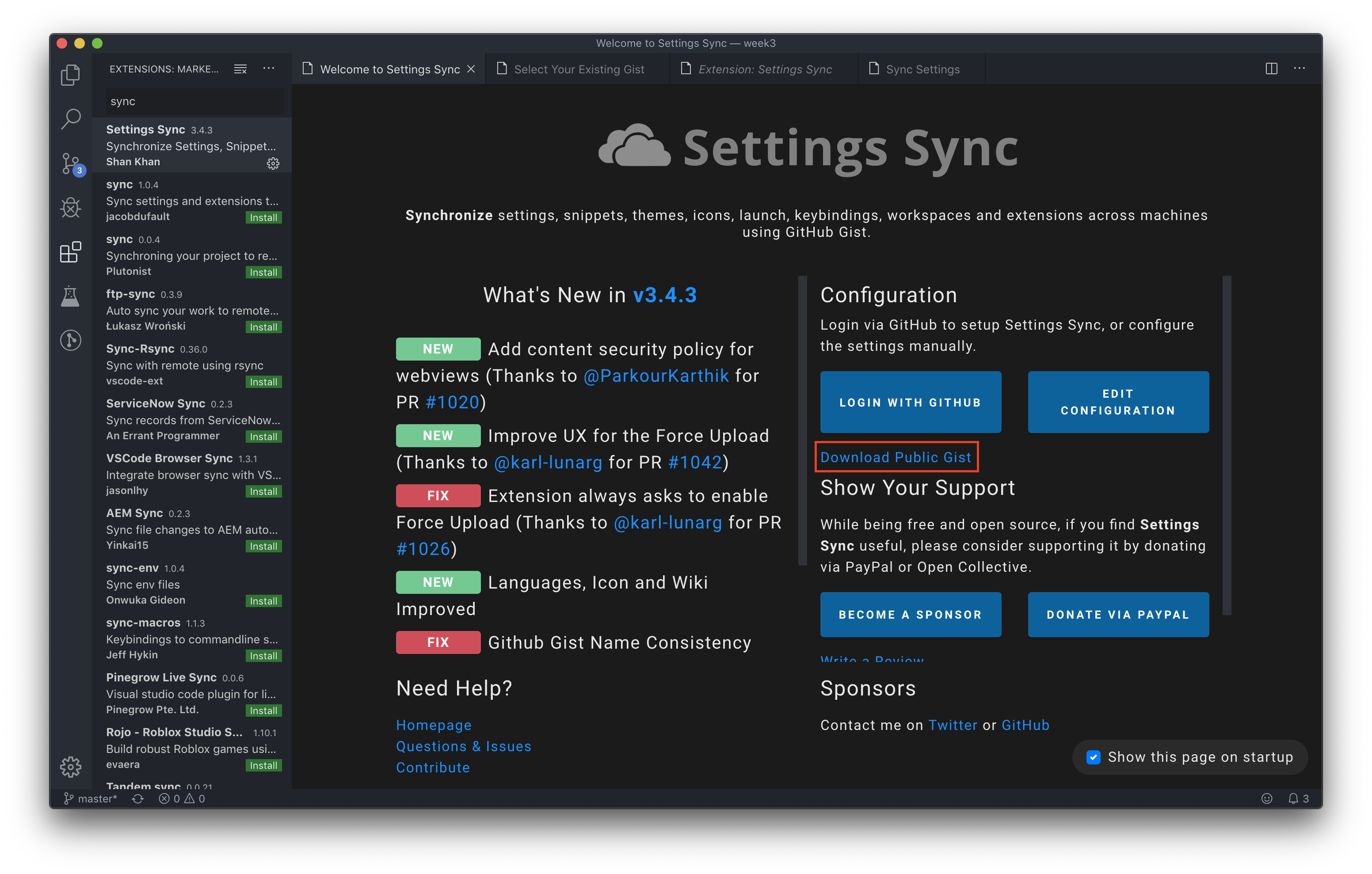
이제 나의 개발 환경 설정을 upload할 차례이다. shift + alt + u를 누르면 아래 이미지와 같은 창이 나온다.
여기서 LOGIN WITH GITHUB을 선택 한 후, githup 아이디로 로그인을 해준다.


그런 다음 이번엔 EDIT CONFIGURATION 버튼을 눌러준 후, 아까 저장해둔 토큰을 입력해준다.

이제 shift + alt + u을 누르면 아래에 최신 버전을 업로드했다는 안내 문구가 뜬다. (필자는 다시 하는 거라 '이미' 업로드했다고 뜬다)

또는, 이전에 업로드한 적이 있다면 아래 이미지와 같이 이전에 업로드한 기록들을 보여주고, 이전의 기록 또는 새로운 업로드를 할 것인가에 관하여 선택지를 준다. (다른 화면이 나온다고 당황할까 봐 이 부분도 포스팅한다)

잠시 후, 플러그인이 Gist를 만든 후 터미널에 보여준다. GitGub Gist: 에 나오는 값(Gist id)를 복사해둔다. gist id는 다른 기기에 동기화한 값들을 받아오는 데에 사용된다.

Setting Download
이제 동기화할 다른 컴퓨터로 가서 역시 똑같이 Settings Sync를 다운받고 githup로그인을 해준다.
그리고 이번에는 Download Public Gist를 눌러준다.

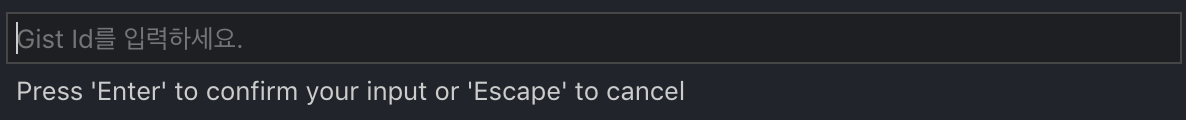
그럼 아래 이미지와 같이 Gist Id를 입력하라는 창이 뜨는데, 여기에 조금 전에 복사해둔 gist id를 넣어주면 동기화가 완료된다.
(혹시 gist id를 복사하지 못하였다면 동기화를 업로드한 VScode에서 EDIT CONFIGURATION 버튼을 누르면 다시 gist id를 받을 수 있으니 당황하지 말자)

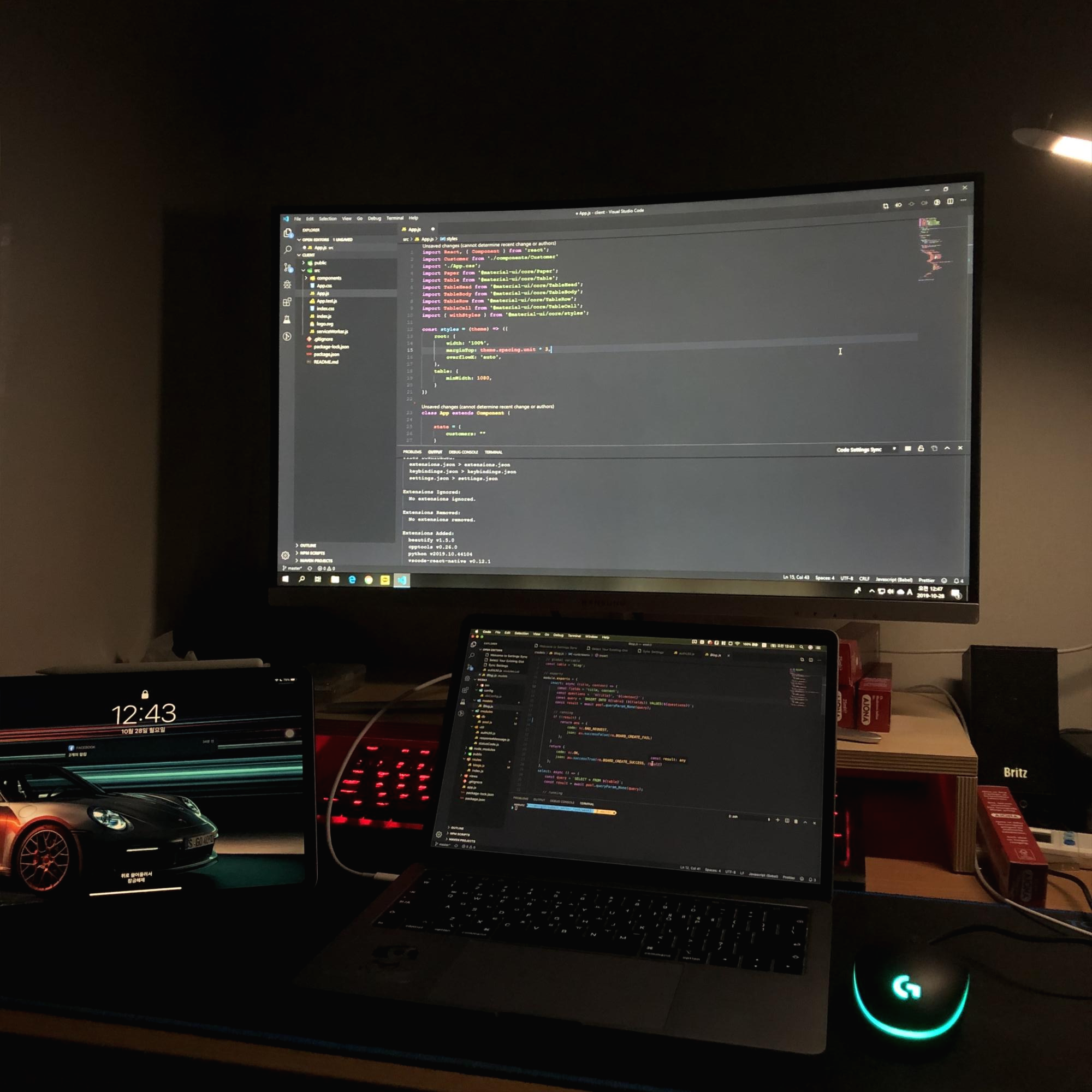
Macbook pro의 개발 환경을 Desktop으로 동기화 한 모습

'Forum > 개발 환경' 카테고리의 다른 글
| [개발 환경] iTerm2로 터미널 커스텀하기 (40) | 2021.02.07 |
|---|---|
| [개발 환경] intelliJ 학생인증으로 Ultimate version 사용하기 (0) | 2019.11.12 |